Using backgrounds in Vyond
- Dylan Hedges
- Mar 16, 2021
- 2 min read
When designing and developing eLearning one way you can add animations is to use Vyond. Vyond is a browser based 2D animation creation tool that allows you to create interactive and engaging animations for your learners.
In Vyond you have access to a wide range of pre-made backgrounds that you can use in your animations. Backgrounds help to set the scene for your animation and allow you to focus on your characters and interactions.
When creating a new video in Vyond you will most likely stat with a blank scene, even though we could create a new background from scratch in this case we are going to use a pre-made background to help speed up the development process.

To add a background first make sure the scene you want to apply the background to is selected on your timeline. Next click on the Background icon which is located in the tool bar in the top right.

You will then be shown the BACKGROUND menu, as our scene currently has no background it is set to None, to add a background click on None.

Next you will be given the option to choose a Business Friendly or Contemporary style of background, in this case we are going to choose a Business Friendly background

Next we choose if we want the background to be a LOCATION (e.g. an office, an airport etc.) or a PATTERN (e.g. a coloured pattern), in this case we are going to choose a LOCATION.

When we choose LOCATIONS we are then presented with a variety of different background locations to choose from, for example an Airport, an Apartment or a Backyard.

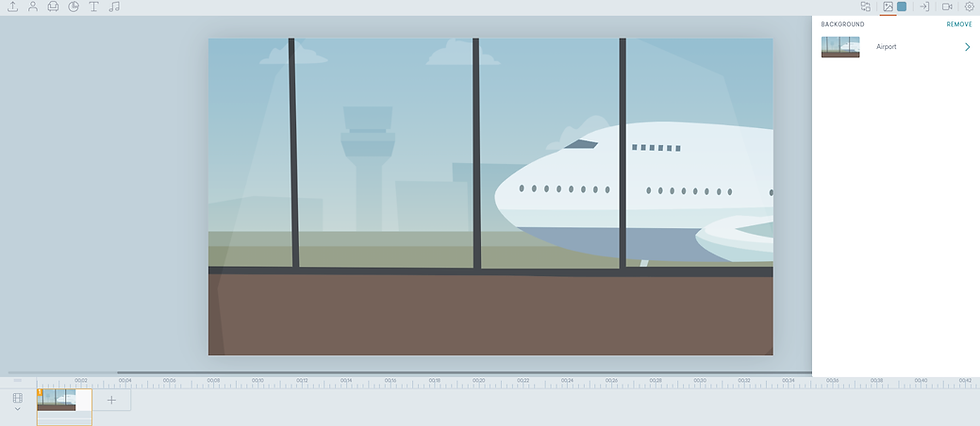
If we select Airport we can see that the background has changed to an Airport. Once this has been applied we can then add characters, props and other on-screen elements on top of this background and create our animation.

#customeLearningdevelopment #eLearningcustomdevelopmentsolutions #torontoelearningcompany #customelearningandtraining #elearningvendortoronto #customelearning #trainingcompanytoronto #torontoelearning #elearning #toronto #elearningcompany #elearningvendor #torontoelearningvendor































Comentarios